一応、Web屋なんですが殆どWeb関係でのアクセスが無いこのブログ。。。
ちょっと寂しかったのでWebに関する記事です。
現在、ホームページ作るときにメインで使っているWordPressですが、スマホ対応のサイトは作った事ありませんでした。
というか、基本的にPCページがスマホでも表示されていればO.K.と思っているので。。。
まぁ、ショッピングサイトだったりホームページの目的によってはスマホ専用のデザインも必要だと思っていますよ。
なんせ、スマホ用のデザインってどうすればいいのか、よく分かっていないので。。。
でもスマホ向けのサイトも作れるようになっておいた方がいいよな~、出来ればWordPress使って、、、
と考えていたら、WordPressに関しても説明が載っているレスポンシブWebデザインの本を見つけたんですね。
このレスポンシブWebデザインって方法、パソコンと同じページを表示させるんですが、画面の幅に応じてレイアウトを変更出来ちゃうんです。
なので、画面の小さいスマホでも見やすいレイアウトに変更可ってこと。
ただ、パソコンと同じデータ量なので重いよねって話はありますが、、、
それはさておき、この本の通りにサンプル作る or ダウンロードしたサンプル試したところ、なんとか私の知識でもできました!
重要なのは3つの技術で自分なりに簡単に説明すると、
- メディアクエリ(Media Queries)
ブラウザの幅に応じて適用されるスタイルシートの条件を変える - フルードグリッド(Fluid Grid)
ブラウザの幅に応じて要素の幅が変わるようにパーセントで設定する - フルードイメージ(Fluid Image)
画像が配置されているレイアウトの幅に応じて画像の幅が変わるようにパーセントで設定する
といった感じ?
なんとなく「フルードグリッド」と「フルードイメージ」は同じ技術な気がするけど、、、まぁ、細かい事は気にしないってことで、、、。
WordPress用のレスポンシブ対応テンプレートの作り方は残念ながら載っていませんでしたが、サンプルで作ったHTMLファイルと、今までの自分のWordPress知識でゴリゴリとテーマ作ってみた。
といってもとても、レイアウトはシンプルに2パターンのみ。
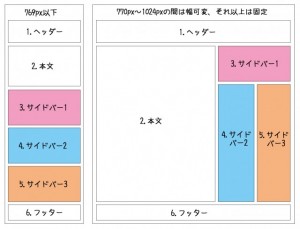
- 769px以下
- 770px~1024px
1024px以上は固定。
特徴は、サイドバーが3つに分かれているって事位かな・・・。
作ったテーマの動きをキャプチャしたのがコチラ。
[youtube https://www.youtube.com/watch?v=mIp7DgH-5BI]
なんとなく出来てるでしょ?
出来てないかな。。。。
出てくるであろう不具合は、今後修正していきます(+o+)
因みに、このブログはWordPressのマルチサイト機能で作ってます。
http://kodomo.hiranokentaro.net
一つのテーマファイルで3つのブログを運用できた方がメンテナンスが楽なんで、テーマカスタマイザーってのも使ってみたんですよね。
次回は、そこらへんブログに書いてみようかなと思ってます。