一応、ブログにはGoogle Adsenseを貼り付けさせてもらっています。
まぁ、月に500円にもならないですが、、、。
そんなGoogle Adsenseから広告がレスポンシブウェブデザインに対応したとの情報が。
暫く前、このブログもレスポンシブウェブデザイン対応の自作テーマにしたので試してみました。
導入方法は簡単(使った事ある人は)。
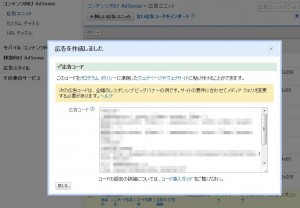
名前を入力して広告サイズで「レスポンシブ広告ユニット」を選択します。
後は表示されたコードを貼り付けます。
これでO.K.と思いきや、ページを見ると、、、
広告が本文の幅よりはみ出してる(T_T)
(記事のタイトルの下にある横長の広告)
貼り付けたコードを見ると、
{ width: 320px; height: 50px; }
@media(min-width: 500px) { .responsive { width: 468px; height: 60px; } }
@media(min-width: 800px) { .responsive { width: 728px; height: 90px; } }
とメディアクエリの記述が。
そっか、ここで表示させる広告の大きさを設定していたわけだ。
パソコンで見ると画面サイズの幅が800px以上だから幅が728pxの広告が表示されたわけですね。
設定できる広告のサイズは、
との事。
いい感じのサイズが無いので、最後の
@media(min-width: 800px) { .responsive { width: 728px; height: 90px; } }
を消して再表示。
ちょっと小さくなったけど、はみ出すことはなくなりました。
自分が勘違いしそだったところは、
最初のページ読み込み時のみレスポンシブに対応
ってところ。
表示された後に、
画面の向きを変更するなど、画面サイズに変更があっても、新しい広告が表示されることはありません。
って事なのでパソコンでブラウザの幅をマウスで帰ると表示される広告の幅が、動的に変わるわけではない(*_*;
さて、暫く様子を見るべし。